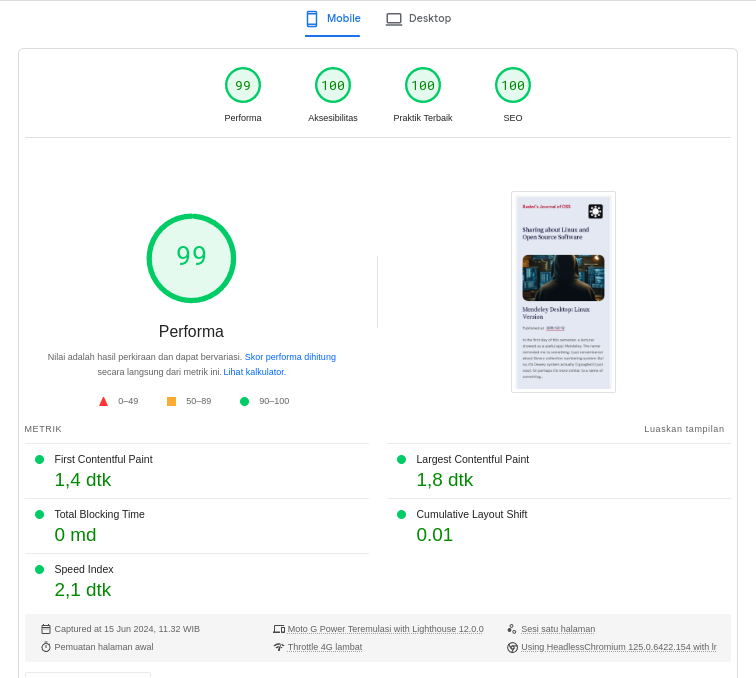
Salah satu optimalisasi website WordPress adalah meningkatkan performa page speed. Kita bisa membuat sebuah WordPress static site untuk mencapainya dengan bantuan plugin Simply static. Selain itu, konsep ini juga membantu kita membangun sebuah website yang efisien dari segi resource, karena server hanya menyajikan dokumen statis. Artinya server akan bekerja secara lebih ringan dibandingkan dengan instalasi WordPress biasa.
Selain itu, kita bisa memanfaatkan platform hosting yang gratis untuk ukuran blog pribadi. Misalnya Github pages dan Cloudflare pages. Di sini akan dicontohkan juga cara men-deploy WordPress static site ke Cloudflare Pages.
Catatan yang perlu diperhatikan jika ingin memanfaatkan konsep ini antara lain:
- Sebagian plugin atau theme tidak kompatibel dengan Simply static
- Block editor mungkin juga tidak kompatibel
- Pembuat cache dinamis semacam WP Rocket juga mungkin tidak kompatibel
- Komentar dan search bawaan WordPress tidak akan berfungsi
Banyak plugin dan theme yang memuat konten dinamis, misalnya mengambil config dengan WP AJAX. Hal ini tentu saja tidak akan bisa dilakukan pada static site karena tidak ada server PHP yang memprosesnya.
Oleh karena itu, konsep ini lebih cocok diterapkan ke blog pribadi dan company profile statis. Di sini dicontohkan deployment blog WP statis dengan instalasi bawaan pada versi terbaru. Juga hanya menggunakan versi free plugin simply static.
Konfigurasi Plugin Simply Static

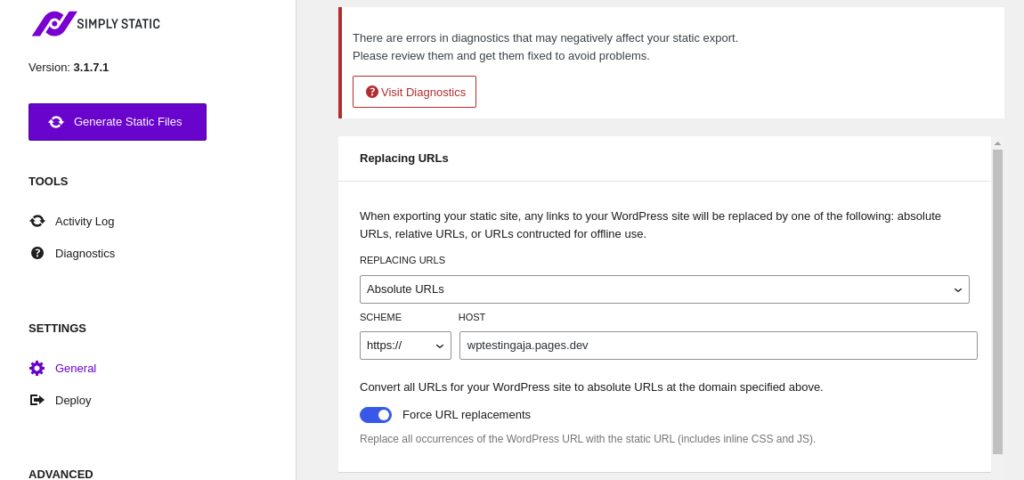
Setelah mengaktifkan plugin, kita perlu mengubah setting pada bagian Replacing URLs, karena asumsinya kita menginstall WordPress di localhost, tentu saja URL pada hasil generate static HTML perlu diganti menjadi URL project Cloudflare Pages.

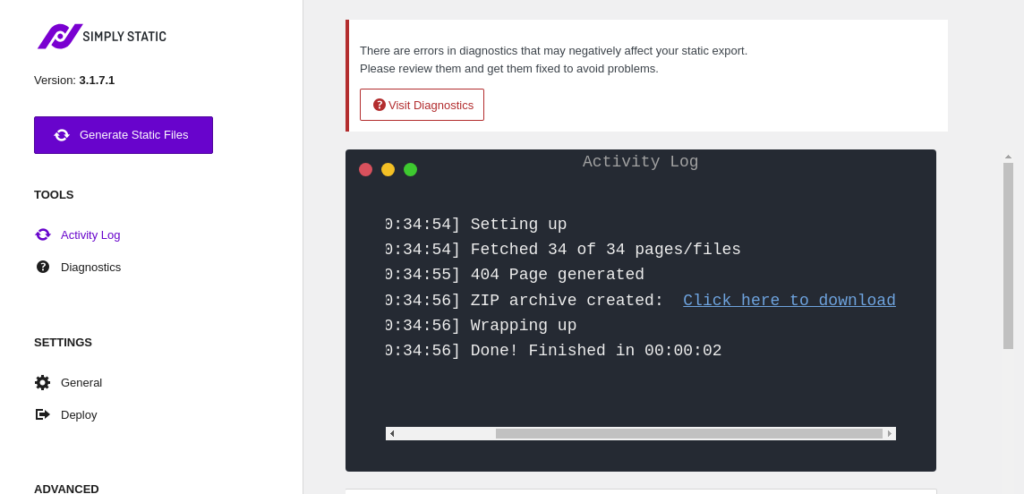
Setelah itu, kita hanya tinggal mengklik tombol Generate Static Files dan menunggu sampai selesai, ditandai dengan adanya link unduhan Click here to download… Klik untuk menyimpan file zip yang akan diperlukan untuk dideploy ke Cloudflare pages. Contoh di sini hanya menggunakan metode unggah file zip. Ada opsi metode deploy lainnya yakni Local directory yang bisa dimanfaatkan misalnya dengan git untuk proses otomatisasi deployment.

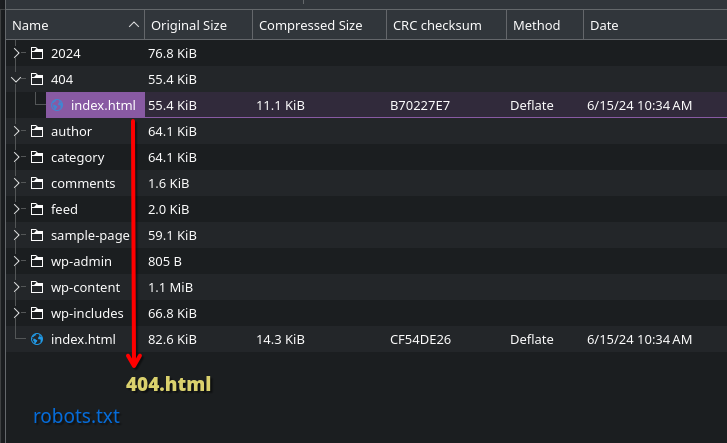
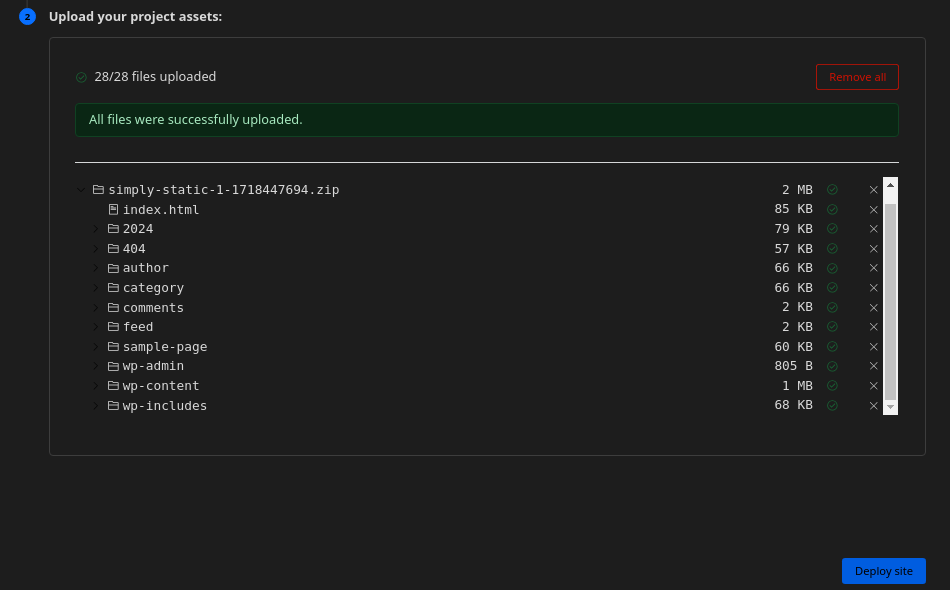
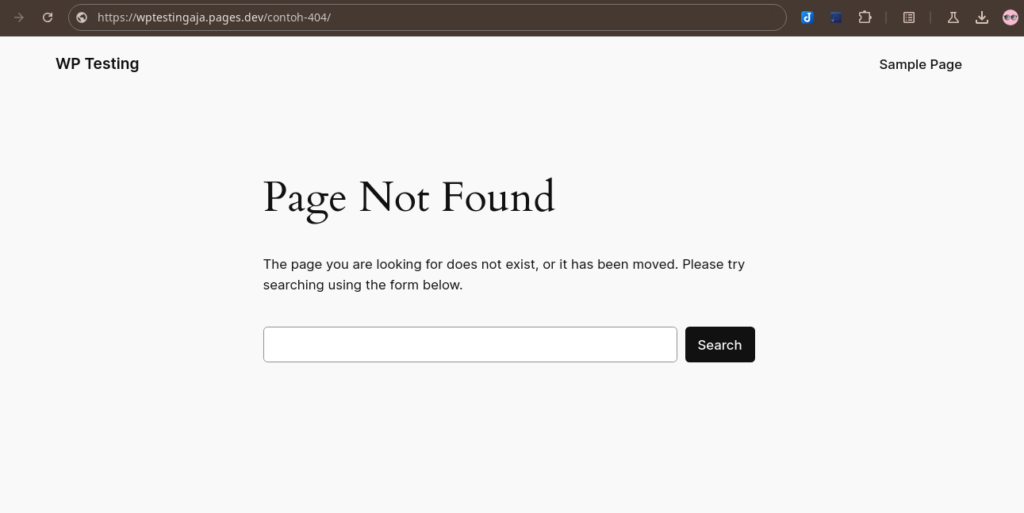
File zip perlu diedit sebelum diunggah ke Cloudflare. Yang terutama adalah meng-copy index.html di dalam folder 404 ke folder root dan mengganti namanya menjadi 404.html. Selain itu perlu menambahkan file robots.txt juga untuk SEO.
Deployment di Cloudflare pages

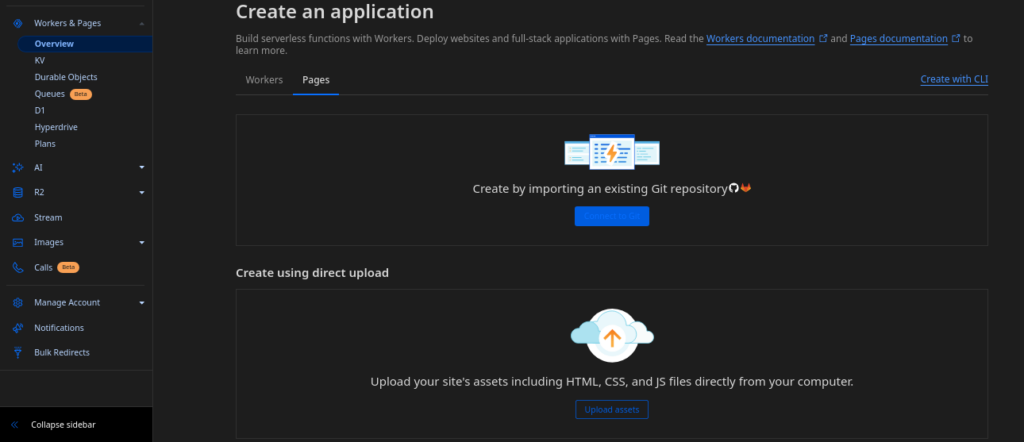
Pada bagian Workers & Pages di dasbor Cloudflare, buat sebuah project dengan klik Create New. Pilih tag Pages dan pilih opsi yang bawah, klik Upload assets.

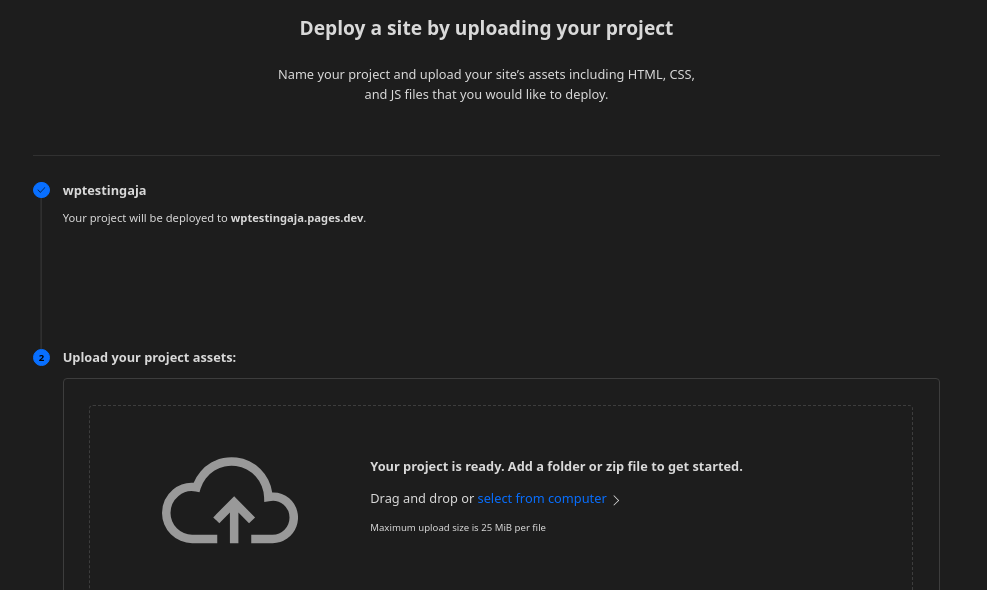
Kemudian pilih sebuah nama untuk projectnya. Nantinya bisa diset custom domain. Setelah itu upload zip tadi dengan klik Select from computer. Tunggu prosesnya sampai selesai dan klik Deploy site untuk menerbitkan project.


Selesailah proses deployment static site ke Cloudflare pages. Dengan memanfaatkan server Cloudflare yang tersebar di berbagai edges, diharapkan performa loading halaman menjadi lebih baik.